Web アプリケーションを作ってみよう
Web アプリケーションを作るうえで、以下のことはあらかじめ決めておく必要があります。
- プロジェクトの名前は何にするのか 今回は、SampleWebApp とします
- プロジェクトの格納フォルダーはどこにするのか 今回は、各自にお任せとします
それでは、 Web アプリケーションを作成してみましょう。作り方は次のどちらかになります。
- メニューから、「ファイル」→「新規プロジェクト」を選択する
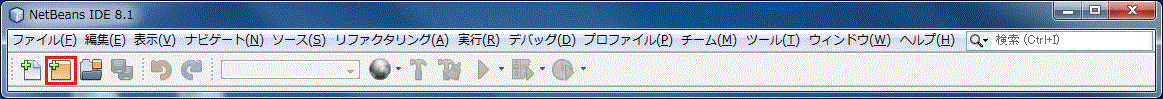
- 下図の、「新規プロジェクト」ボタンをクリックする

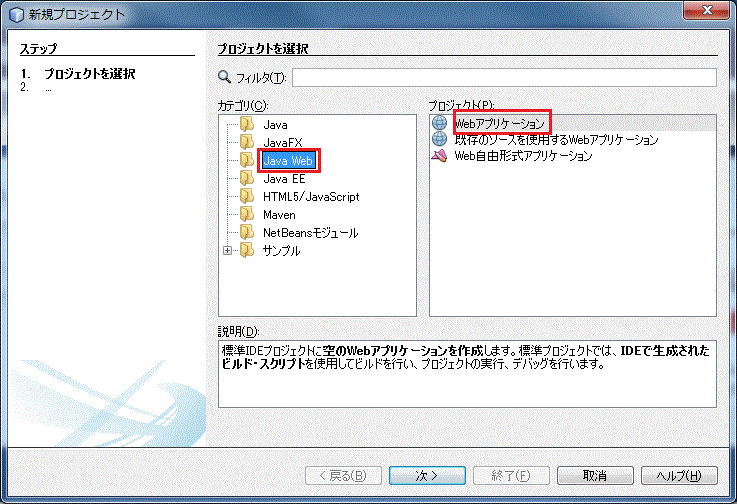
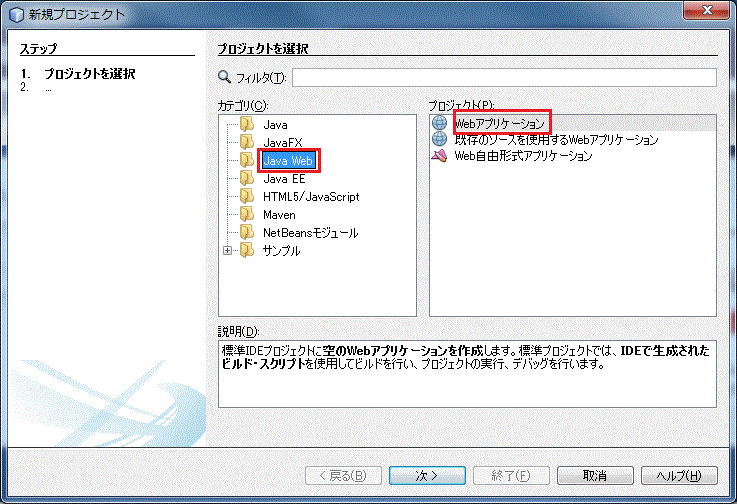
どちらの方法で始めても、次の「新規プロジェクト」ダイアログが開きます。

「カテゴリ」に「Java Web」を、「プロジェクト」に「Webアプリケーション」を選択して、「次へ」をクリックします。

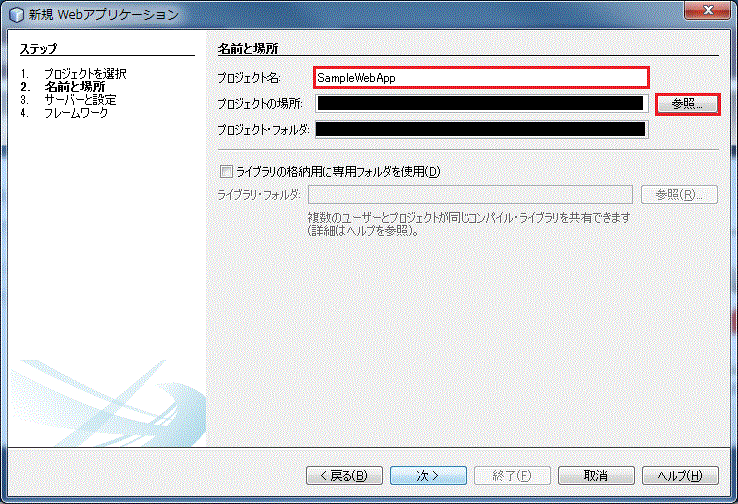
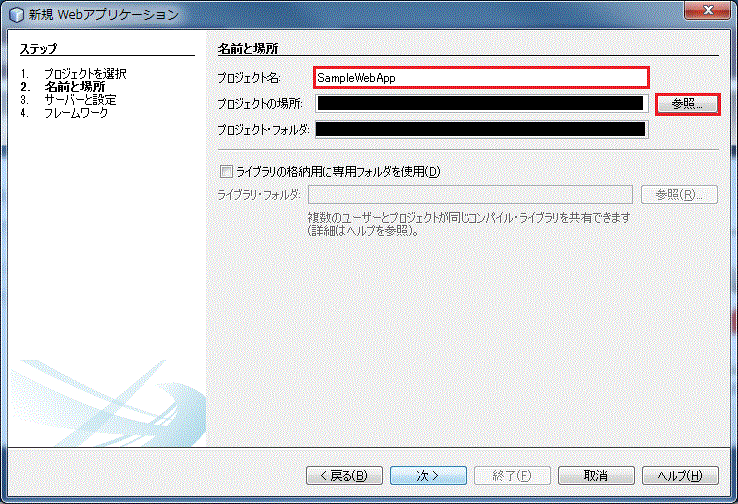
「プロジェクト名」に今回決めたプロジェクトの名前「SampleWebApp」を入力し、保存するフォルダーを「参照」ボタンから指定します。「プロジェクトの場所」と「プロジェクト・フォルダー」は自動的に決定されますので、「次へ」をクリックします。

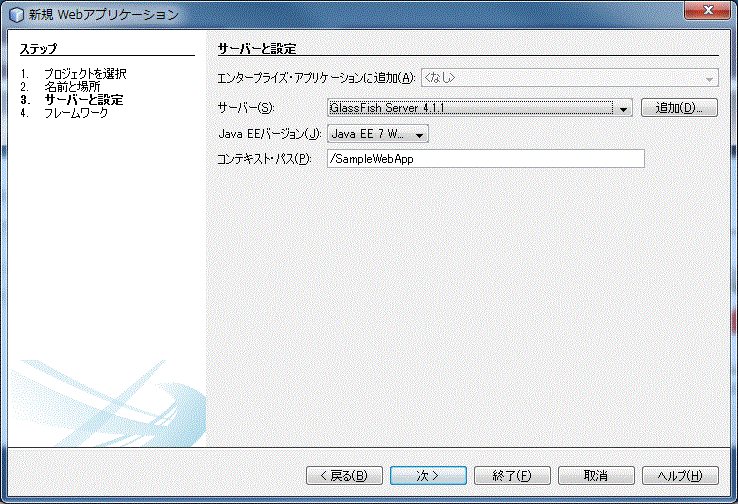
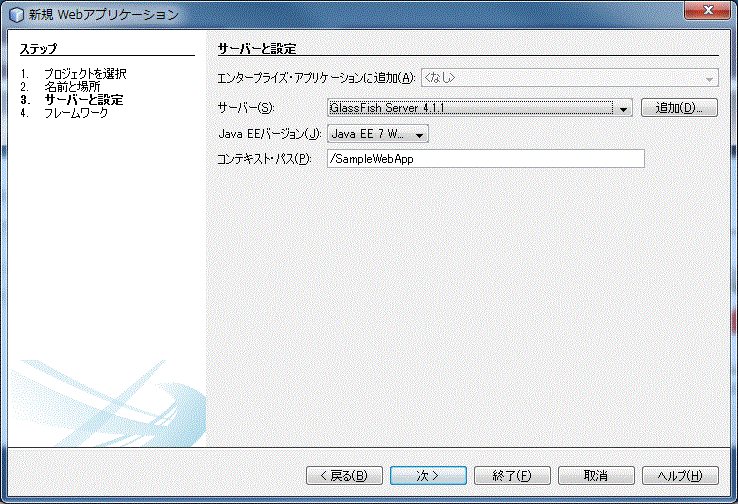
この画面では、原則変更は不要と思います。そのまま「次へ」をクリックします。

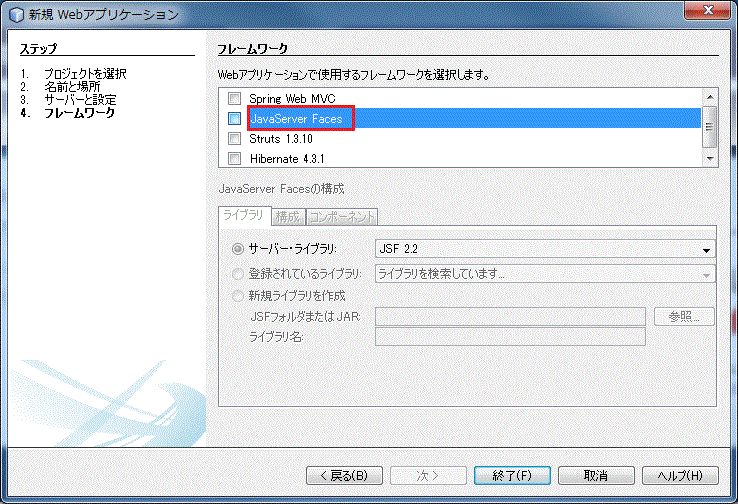
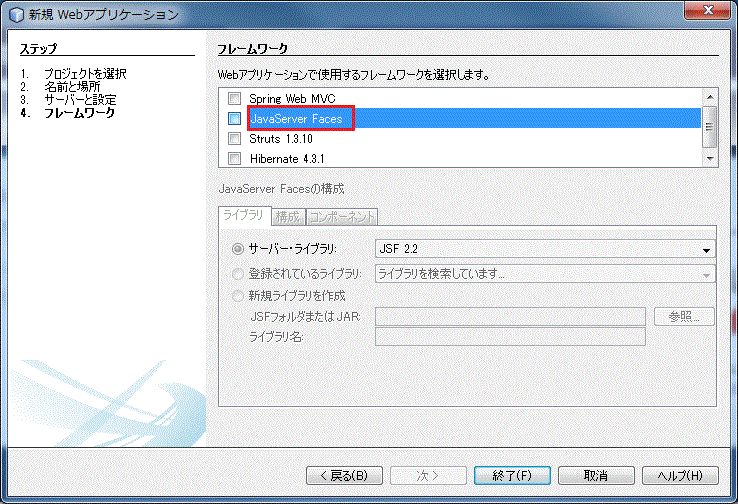
この画面では、ブラウザで表示される画面をどのように作成するかの方法を指定します。今回の Web アプリケーションでは Java EE が標準としている JSF(JavaServer Faces) で作成していきますので、その項目を選択して「終了」をクリックします。
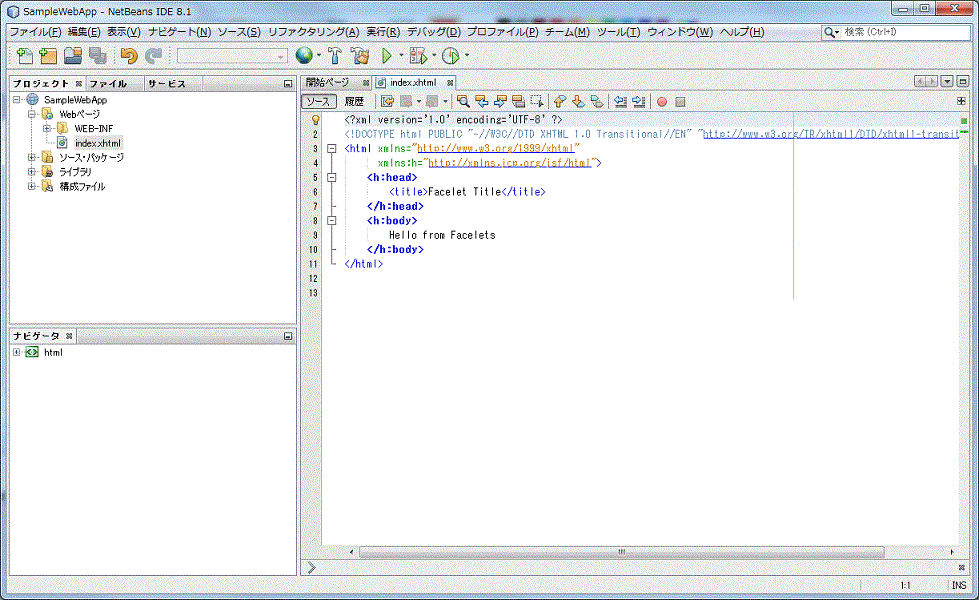
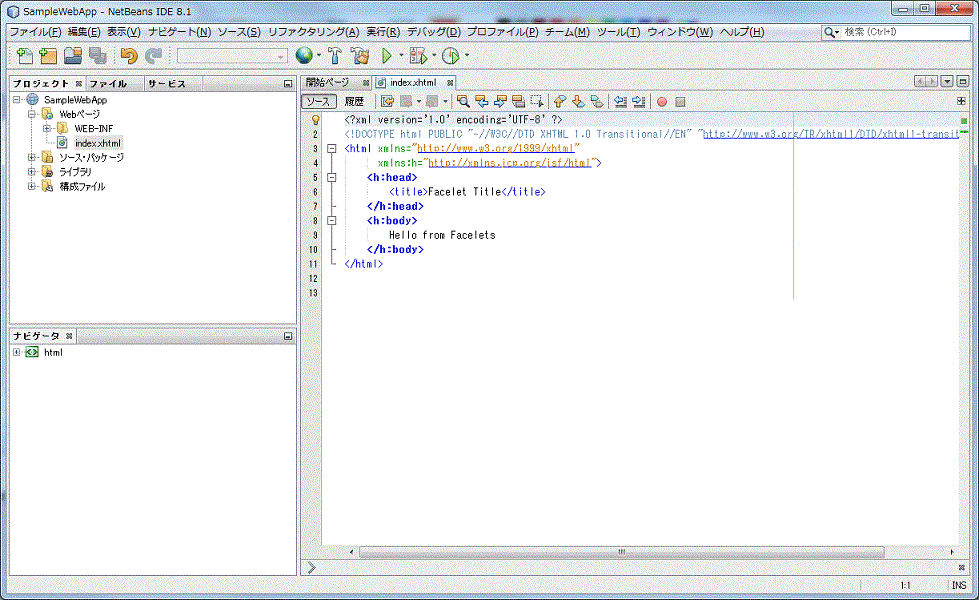
すると次の画面では、何も内容のない Web アプリケーションができあがってきます。

Web アプリケーションを調べてみよう
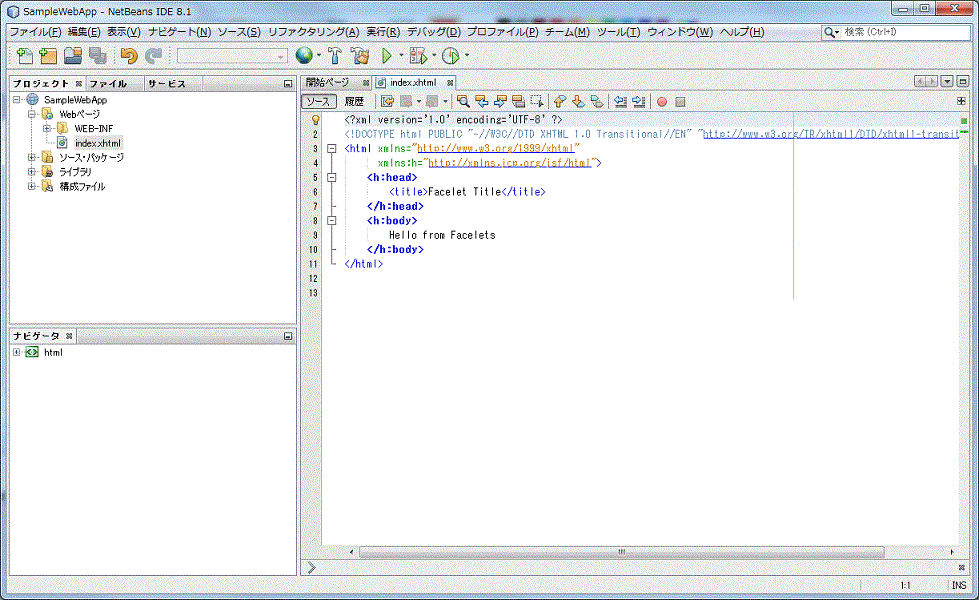
”Web アプリケーションを作ってみよう”にのせた最後の画面をもう一度のせます。これは自動的に作られた骨組みだけの Web アプリケーションプロジェクトです。

この画面右にあるのは、 Web アプリケーションを作成したいという方であれば、おおよそ内容が理解できると思います。ほぼ HTML5 で書かれたファイルです。ブラウザに表示されている内容は、この XHTML ファイルの内容と一致していることに気が付くと思います。 NetBeans 上の「プロジェクトをデバッグ」をクリックして、ブラウザで表示されるまでの一連の流れの概略は次のようになります。
|
内容 |
処理場所 |
| 1 |
現在のプロジェクトに対して初期表示のページを要求する |
ブラウザ |
| 2 |
現在のプロジェクトの初期表示のページの URL を決定する |
サーバ |
| 3 |
初期ページ用の XHTML ファイルから HTML ファイルを作成する |
サーバ |
| 4 |
作成した HTML ファイルをブラウザに送信する |
サーバ |
| 5 |
送り返された HTML ファイルを表示する |
ブラウザ |
1台の PC で開発を行っている場合は、サーバとブラウザとの処理の役割分担が分かりにくくなります。 Web アプリケーションを開発している場合は、この処理はどこで行われているのかを常に意識する必要があります。
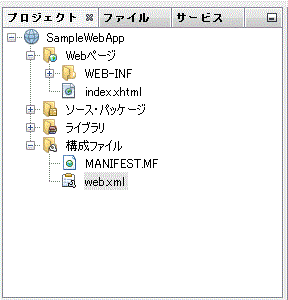
次に、処理の2番目”現在のプロジェクトの初期表示のページの URL を決定する”をどのように行っているのかを見ましょう。NetBeans の左上にある部分に注目して、「構成ファイル」にある「web.xml」ファイルを見てみましょう。

この web.xml ファイルにはプロジェクトのさまざまな構成情報が書かれています。その一つに、プロジェクトに対する要求がブラウザからあった場合の初期ページの URL が書かれています。次の内容を確認してください。
<welcome-file-list>
<welcome-file>faces/index.xhtml</welcome-file>
</welcome-file-list>
welcome-file タグがミソです。ここに index.xhtml の指定があるため、初期表示の URL が決定します。
xhtmlファイル 画面定義

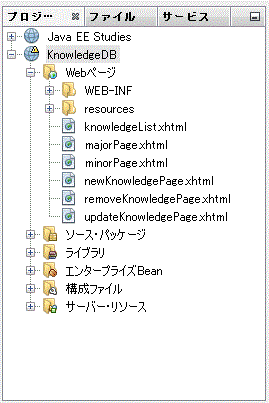
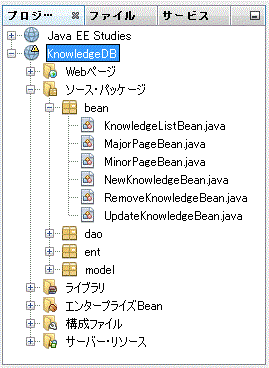
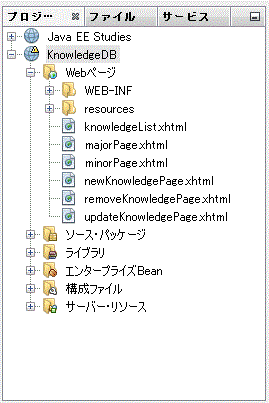
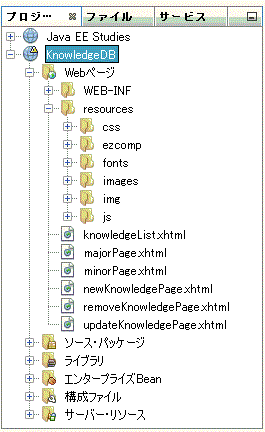
NetBeans を使用して xhtml ファイルを作成すると、左のような階層が作られます。ここでは、今回のプロジェクトの目標である「KnowledgeDB」プロジェクトを示しています。
プロジェクト名の「KnowledgeDB」の下に「Webページ」があり、その下に6つの xhtml ファイルが存在しています。たとえば、 majorPage.xhtml はデータベースの大分類を操作するためのブラウザ用 HTML の基となる xhtml ファイルになります。
そのプロジェクトで提供する画面の数分の xhtml ファイルを用意する必要があります。
Java 管理Beanクラス

Java 管理Beanは xhtml ファイルと共同で機能し、ブラウザに表示するためのデータを管理する Java のクラスです。Web アプリケーションの処理の起点となるクラスです。
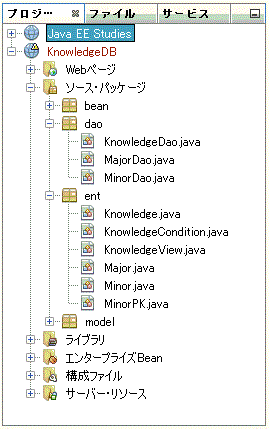
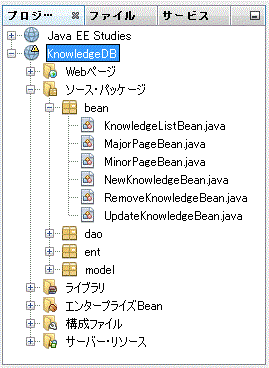
Java のソースは、以下のように、今回のプロジェクトの目標である「KnowledgeDB」の下の、「ソース・パッケージ」以下に作られます。
「ソース・パッケージ」に下に並んでいるのは、パッケージ名です。パッケージ名は自由に命名することができますが一定のルールを導入することにしました。
|
|
| bean |
管理Beanクラスの属するパッケージ |
| dao |
データベース関連のクラスが属するパッケージ |
| ent |
自動生成した JPA 関連のエンティティクラスが属するパッケージ |
bean パッケージの下には、6つのクラスファイルがあります。そのクラス名は、 xhtml ファイル名に対して規則性を持つ名前を付けて、役割が直ちにわかるようにしました。例えば、MajorPageBean.java は majorPage.xhtml で使用される管理Beanとなります。
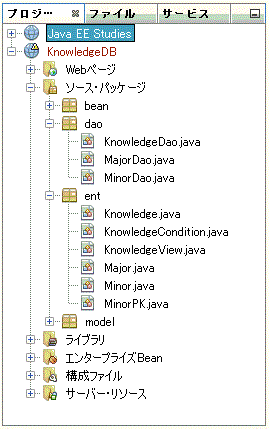
その他の Java クラス

その他のクラスのソースは管理Beanクラスと同じように、ただパッケージ名だけを別にして管理してあります。
dao パッケージは、データベースを管理するためのクラスを収めたものです。原則としてデータベースのテーブルと同じ数のクラスを作成する想定です。例えば、 MajorDao.java クラスはデータベースの大分類テーブルを操作―追加・変更・削除・検索―するためのメソッドを定義しています。
ent パッケージは、 NetBeans の機能を利用してデータベースのテーブルやビューから自動生成させたエンティティクラスを収めたものです。エンティティクラスの1インスタンスはテーブルの1レコードに対応しており、レコードの各フィールドの値をインスタンス変数として持つクラスです。多くの setter/getter メソッドからなる単純な構造のクラスです。データベースへの追加はエンティティクラスをデータベースに追加することに、データベースへの変更はエンティティクラスの変数を変更することに、データベースからの削除はエンティティクラスを削除することに、データベースからの検索はエンティティクラスの集合を読みだすことに該当します。
model パッケージはここでは説明しません。今回のプロジェクトではページングを実現したブラウザの画面が必要になりました。そこでページングの機能を単体で実現し、容易に別のページでその機能を再利用するための、 Java クラスとページング専用の画面要素からなる xhtml ファイルを作りました。いってみれば、ページング専用のライブラリのようなものです。これはまた別のところで説明します。
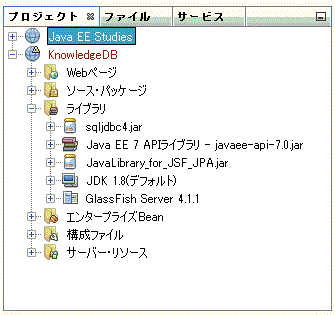
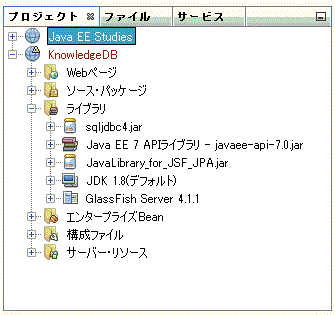
Java ライブラリ

プロジェクトで使用するライブラリは「ライブラリ」の下で管理されます。ここにあるライブラリはそのプロジェクト毎にさまざまです。ちなみに、 sqljdbc42.jar は Java から SQL Server を利用するために使用します。 Java EE 7 APIライブラリは Java EE7 規約に準拠したプログラムのために必要です。 JDK 1.8 は JDK 1.8 の規約に準拠したプログラムのために必要であり、 GlassFish Server は Web サーバの GlassFish の機能を利用するために必要です。
ここで特異なのは、 JavaLibrary_for_JSF_JPA.jar です。このライブラリは標準のままでは使いずらいと判断し、私が特別に作成したライブラリになります。可能な限り汎用的に作ってあるつもりですが、どうでしょうか。このライブラリも別のところで説明するつもりです。
javascript CSS イメージファイル

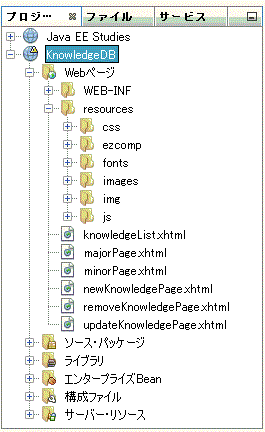
HTML ファイルから参照される各種のリソースは、プロジェクト「KnowledgeDB」下の 「Webページ」の下に配置することができますが、さらに専用のフォルダーを用意して管理することにしました。
「resources/css」フォルダーには CSS ファイルを、「resources/img」フォルダーにはイメージファイルを、「resources/js」フォルダーには javascript ファイルを格納しています。
ちなみに「resources/ezcomp」フォルダーには、ライブラリのようにして利用可能なページング機能の内、画面構成に関する xhtml ファイルが格納されています。 ezcomp というのはデフォルトでつけられる名前です。