| 目次 |
└iアプリ
├Tips / Sample
│├最初のiアプリ
│├Hello, World
│├テキストに色をつけ...
│├いろいろな描画機...
│├画像を読み込んで...
│├Buttonコンポーネ...
│└Labelコンポーネン...
└リンク集
| 項目 |
├概要
├ソースコード
├スクリーンショット
└解説
いろいろな描画機能を使う
| 概要 |
今回は、Graphics classの描画methodをいろいろ使ってみたいと思います。これらを使えば線を引いたり多角形を書いたり出来ます。
利用されるclass/interface
Graphics
[ fillRect(int,int,int,int) / drawRect(int,int,int,int) / drawLine(int,int,int,int) / fillPolygon(int[],int[],int) / drawPolyline(int[],int[],int) / setColor(int) / getColorOfName(int) / drawString(String,ini,int) ]
Canvas
[ paint(Graphics) ]
IApplication
[ start() ]
| ソースコード |
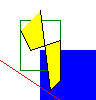
| スクリーンショット |

|
ごちゃごちゃしていますが、結構いろいろやってます。 |
| 解説 |
今回は5つのmethodを使っています。
座標(40,50),(90,90)を頂点とする長方形を定された色(ここでは青)を使って塗りつぶします。
座標(20,20),(40,50)を頂点とする長方形(中は塗りつぶされない)を定された色で描きます。
(0,60),(60,100)を結ぶ太さ1pixelの直線を描きます。
x,yを頂点とする多角形を塗りつぶします。最後の6は頂点の数です。
fillPolygonとに多様な使い方ですが、x,yで指定した頂点を直線で結びます。始点と終点は閉じませんので、閉じた図形を書きたい場合は、終点に始点と同じ値を入れてあげます。
基本的にfill〜なら塗りつぶし、drawなら外側の線を描く(当たり前ですが・・・)と思っていれば間違いないようです。